一、HTML基础
1.1 基础网页结构
1 |
|
1.1.1 结构
- 头部:
<header> - 主体:
<main> - 底部:
<footer>
1.1.2 内容区
- 导航:
<nav> - 侧边栏:
<aside> - 文章区:
<artical> - 读取区块:
<section>
1.1.3 注意
- 1.1.1和1.1.2的标签是h5新增的标签,使用的不多,一般使用div和span
- div没有语义,就用来表示一个区域,目前来讲div还是我们主要的布局元素
- span是一个行内元素,没有任何的语义,一般用于在网页中选中文字
1.2 实体符号
| 实体符 | 含义 |
|---|---|
| \  | 表示空格 |
| \> | 大于号 |
| < | 小于号 |
| © | 版权符号 |
1.3 块元素与行内元素
1.3.1 块元素(block element)
- 在页面中独占一行的元素
- 块元素基本上什么都能放
1.3.2 行内元素(inline element)
- 在页面中不会独占一行的元素,且该元素的宽高由其内容撑开
- 行内元素主要用来包裹文字
- 一般情况下会在块元素中放行内元素,而不会在行内元素中放块元素
- 浏览器对网页进行解析时,会自动对网页中不符合规范的内容进行修正
二、CSS
2.1 网页组成部分
- 结构(HTML)
- 表现(CSS)
- 行为(JS)
2.2 CSS介绍
- 网页实际上是一个多层的结构,通过CSS可以分别为网页的每一层来设置样式
- 而最终我们能看到的知识网页的最上边一层
- 总之一句话,CSS用来设置网页中元素的样式
2.3 使用方式
2.3.1 第一种:内联样式,行内样式
1 | <!--在标签内部通过style属性来设置元素的样式 |
2.3.2 第二种:内部样式表
1 | <!-- |
2.3.3 第三种:外部样式表(推荐)
1 | <!-- |
2.4 基本语法
1 | 选择器{ |
2.5 样式的继承
2.5.1 概念
- 样式的继承:我们为一个元素设置的样式同时也会应用到它的后代元素上
- 继承是发生在祖先和后代之间的
2.5.2 作用
- 继承的设计是为了方便我们的开发,
- 利用继承我们可以将一些通用的样式统一设置到共同的祖先元素上,
- 这样只需要设置一次即可让所有的元素都具有该样式
2.5.3 注意
- 注意:并不是所有的样式都会被继承
- 比如 背景相关的,布局相关等的这些样式都不会被继承
1 | <style> |
三、CSS选择器
3.1 基本选择器
- 元素选择器:标签名{}
- id选择器:#id值{}
- 类选择器:.类名{}
- 通配选择器:*{}
3.2 复合选择器
3.2.1 交集选择器
- 作用:选中同时符合多个条件的元素
- 语法:选择器1 选择器2 … 选择器n{}
- 注意点:
- 交集选择器中如果有元素选择器, 必须使用元素选择器开头
1 | <style> |
3.2.2 并集选择器
- 作用:同时选择多个选择器对应的元素
- 语法:选择器1,选择器2,…,选择器n{}
1
2
3
4
5<style>
h1, span{
color: blueviolet;
}
</style>
3.3 关系选择器
3.3.1 元素关系
- 父元素:直接包含子元素的元素叫父元素
- 子元素:直接被父元素包含的元素是子元素
- 祖先元素:直接或简介包含后代元素的元素叫做祖先元素
- 一个元素的父元素也是它的祖先元素
- 后代元素:直接或间接被祖先元素包含的元素
- 子元素也是后代元素
- 兄弟元素:拥有相同父元素的元素是兄弟元素
3.3.2 子元素选择器
- 作用:选中指定父元素的指定子元素
- 语法:父元素>子元素
1
2
3
4
5<style>
div > span{
color: red;
}
</style>
3.3.3 后代选择器
- 作用:选中指定元素内的指定后代元素
- 语法:祖先 后代
1
2
3
4
5<style>
div span{
color: aqua;
}
</style>
3.3.4 兄弟选择器:选择下一个兄弟
- 语法:前一个 + 下一个
- 只对下一个兄弟起作用,其他兄弟不起作用
1
2
3
4
5<style>
p + span{
color:red;
}
</style>
3.3.5 兄弟选择器:选择下面所有兄弟
- 语法:前一个 ~ 下一个
- 只对下面所有的兄弟起作用,前面的兄弟不起作用
1
2
3
4
5<style>
p ~ span{
color:red;
}
</style>
3.4 属性选择器
1 | <style> |
3.5 伪类选择器
3.5.1 概念
- 伪类(不存在的类,特殊的类)
- 伪类用来描述一个元素的特殊状态
- 比如:第一个子元素,被点击的元素、鼠标移入的元素
3.5.2 常用的伪类选择器
1 | :first-child 第一个子元素 |
3.5.3 使用
1 | <style> |
3.5.4 a元素的伪类
1 | <style> |
3.6 伪元素选择器
3.6.1 概念
- 表示页面中一些并不真实的存在的元素(特殊的位置)
- 位元素使用 :: 开头
- ::first-letter 表示第一个字母
- ::first-line 表示第一行
- ::selection 表示鼠标拖动选中的内容
- ::before 表示元素的开始位置
- ::after 表示元素结尾的位置
- before和after必须结合content属性来使用
1 | <style> |
3.7 选择器的权重
3.7.1 样式的冲突
- 当我们通过不同的选择器,选中一个相同的元素,并且为相同的样式设置不同的值,此时就发生了样式的冲突
- 发生样式冲突时,应用哪个样式由选择器的优先级(权重)决定
3.7.2 权重
| 样式 | 权重 |
|---|---|
| 内联样式 | 1,0,0,0 |
| id选择器 | 0,1,0,0 |
| 类和伪类选择器 | 0,0,1,0 |
| 元素选择器 | 0,0,0,1 |
| 通配选择器 | 0,0,0,0 |
| 继承的样式 | 没有优先级 |
3.7.3 注意
- 比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则越优先显示
- 分组选择器是单独计算
- 选择器的累加不会超过其最大的数量级,类选择器再高也不会超过id选择器
- 如果优先级计算后相同,则优先使用靠下的样式
- 可以再某一个样式的后边添加!important,则此时该样式获取到最高的优先级,甚至超过内联样式
- 注意:在开发中一定要慎用
1 | <style> |
四、CSS单位与颜色
4.1 长度单位
4.1.1 像素与百分比
- 像素:同样的200px在不同的设备下显示效果不一样
- 百分比:也可以将属性值设置为相对于其父元素属性的百分比
;可以使子元素跟随父元素的改变而改变
1 | <style> |
4.1.2 em和rem
- em:em是相对于元素的字体大小来计算的;
- 1em=1font-size
- em会根据字体大小的改变而改变
- rem:rem是相对于根元素的字体大小来计算
1 | <style> |
4.1.3 颜色单位
- RGB值:RGB通过三种颜色的不同浓度来调配出不同的颜色
- 语法:rgb(红色,绿色,蓝色)
- RGBA:A表示透明度
- 值为1表示不透明
- 值为0表示透明
- 值为.5表示半透明
- 十六进制RGB值:
- 语法:#红色绿色蓝色
- 如:#FFFFFF 表示白色
- HSL/HSLA值:
- H:色相 (0 - 360)
- S:饱和度(0 - 100%)
- L:亮度(0 - 100%)
五、CSS盒子模型
5.1 文档流(normal flow)
网页是一个多层的结构
通过css可以分别为每一层来设置样式
作为用户只能看到最顶上一层
这些层中,最底下的一层称为文档流,文档流是网页的基础
5.1.2 元素的状态
在文档流中
不在文档流中(脱离文档流)
5.1.3 元素在文档流的特点
- 块元素:
- 块元素会在页面中独占一行(自上向下垂直排列)
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)
- 行内元素:
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中自左向右水平排列,如果一行之中不能容纳下所有的行内元素,则元素会换到第二行继续自左向右排列(书写习惯一致)
- 行内元素的默认宽度和高度都是被内容撑开
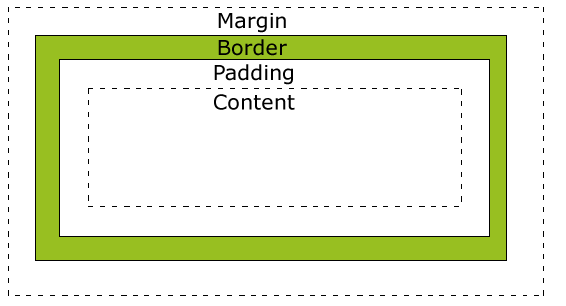
5.2 盒模型
5.2.1 概念
- CSS将页面中的所有元素都设置为了一个矩形的盒子
- 将元素设置为矩形的盒子后,对页面的布局就变成将不同的盒子摆放到不同的位置
- 每一个盒子都由以下几个部分组成:
- 内容区(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)

5.2.2 内容区
- 内容区(content),元素中的所有的子元素和文本内容都在内容区中排列
- 内容区的大小由width和height两个属性来设置
- width 设置内容去的宽度
- height 设置内容区的高度
5.2.3 边框border
- 边框(border),边框属于盒子边缘,边框里面属于盒子内部,出了边框都是盒子的外部
- 边框的大小会影响到整个盒子的大小
- 要设置边框,需要至少设置三个样式:
- 边框的宽度:border-widht
- 边框的颜色:border-color
- 边框的风格:border-style
- 属性值设置:见附录
5.2.4 内边距padding
- 内边距:内容区和边框之间的距离是内边距
- 一共有四个方向的内边距:
- padding-top
- padding-right
- padding-bottom
- padding-left
- 内边距的设置会影响到盒子的大小
- 背景颜色会延伸到内边距上
- 一共盒子的可见框的大小,由内容区、内边距 和 边框共同决定
- padding 内边距的简写属性,可以同时指定四个方向的内边距,规则和border-width一样
5.2.5 外边距margin
- 外边距不会影响盒子可见框的大小
- 但是外边距会影响盒子的位置
- 一共有四个方向的外边距:
- margin-top 上外边距,设置一个正值,元素会向下移动
- margin-right 默认情况下设置margin-right不会产生任何效果
- margin-bottom 下外边距,设置一个正值,下面的元素会向下移动
- margin-left 上外边距,设置一个正值,元素会向右移动
- margin也可以设置负值,如果是负值则元素会向相反的方向移动
- 元素在页面中是按照自左向右顺序排列的
- 所有默认情况下如果我们设置的左和上外边距则会移动元素自身;而设置下和右外边距会移动其他元素
- margin的简写属性:margin 可以同时设置四个方向的外边距,用法和padding一样
- margin会影响到盒子实际占用空间
5.3 盒子的尺寸
1 | <!--box-sizing 用来设置盒子尺寸的计算方式(设置width和height的作用) |
六、布局
6.1 水平布局
- 元素在其父元素中水平方向的位置由以下几个属性共同决定
- margin-left
- border-left
- padding-left
- width
- padding-right
- border-right
- margin-right
- 一个元素在其父元素中,水平布局必须满足以下的等式
- margin-left+border-left+padding-left+width+padding-right+border-right+margin-right等于其父元素内容区的宽度
6.1.2 过度约束
- 0 + 0 + 0 + 200 + 0 + 0 + 0 = 800
- 0 + 0 + 0 + 200 + 0 + 0 + 600 = 800
- 以上等式必须满足,如果相加结果使等式不成立,则称为过度约束,则等式会自动调整
- 调整的情况:
- 如果这七个值中没有为 auto 的情况,则浏览器会自动调整margin-right值,以使等式满足
6.1.3 可以设置为auto的值
- width
- margin-left
- margin-right
- 如果某个值为auto,会自动调整为auto的那个值以使等式成立
- 比如:0 + 0 + 0 + auto + 0 + 0 + 0 = 800,会让auto为800
- 如果将一个宽度和一个外边距设置为auto,则宽度会调整到最大,设置为auto的外边距会自动为0
- 如果将三个值都设置为auto,则外边距都是0,宽度最大
6.1.4 元素居中效果
- 如果将两个外边距设置为auto,宽度值固定,则会将外边距设置为相同的值
- 元素居中效果:auto + 0 + 0 + 200 + 0 + 0 + auto = 800
- 所以我们经常利用这个特点来使一个元素在其父元素中水平居中
- 示例:
- width:xxx px;
- margin:0 auto;
- 如果width超过内容区,则会设置margin-right为负值,以使得等式成立
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<style>
.outer{
width: 800px;
height: 200px;
border: 10px red solid;
}
.inner{
width: 200px;
height: 200px;
background-color: #dfa;
margin-left: auto;
margin-right: auto;
}
</style>
<div class="outer">
<div class="inner"></div>
</div>
6.2 垂直布局
- 默认情况下父元素的高度被内容撑开
- 子元素是在父元素的内容区中排列的
- 如果子元素的大小超过了父元素,则子元素会从父元素中溢出
- 使用 overflow 属性来设置父元素如何处理溢出的子元素
- overflow属性可选值
- visible 默认值,子元素会从父元素中溢出,在父元素外部的位置显示
- hidden 溢出的内容将会被裁剪不会显示
- scroll 生成两个滚动条,通过滚动条来查看完整的内容
- auto 根据需要生成滚动条
- overflow-x: 设置水平方向
- overflow-y: 设置垂直方向
1 | <style> |
七、外边距的重叠
7.1 概念
- 相邻的垂直方向外边距会发生重叠现象
7.2 兄弟元素
- 兄弟元素间的相邻垂直外边距会取两者之间的较大值(两者都是正值)
- 特殊情况:
- 如果相邻的外边距一正一负,则取两者的和
- 如果相邻的外边距都是负值,则取两者中绝对值较大的
7.3 父子元素
- 父子元素间相邻外边距,子元素的会传递给父元素(上外边距)
- 父子外边距的折叠会影响到页面的布局,必须要进行处理
1 | <style> |
八、行内元素的盒模型
8.1 特点
- 行内元素不支持设置宽度和高度
- 行内元素可以设置padding,但是垂直方向的padding不会影响页面的布局
- 行内元素可以设置border,垂直方向的border不会影响页面的布局
- 行内元素可以设置margin,垂直方向的margin不会影响布局
8.2 display
- display:用来设置元素显示的类型
- 属性可选值:
- inline : 将元素设置为行内元素
- block : 将元素设置为块元素
- inline-block : 将元素设置为行内块元素;行内块,既可以设置宽度和高度又不会独占一行
- table : 将元素设置为表格
- none : 元素不在页面中显示
8.3 visibility
- visibility : 用来设置元素的显示状态
- 属性可选值:
- visible : 默认值,元素在页面中正常显示
- hidden : 元素在页面中隐藏 不显示,但是依然占据页面中的位置
1 | <style> |
九、默认样式
9.1 概念
- 通常情况下,浏览器都会为元素设置一些默认样式
- 默认样式的存在会影响到页面的布局,通常情况下编写网页时必须要去除掉浏览器的默认样式(pc端的页面)
9.2 重置样式表reset.css
1 | /* reset */ |