一、基础
1.1 Hello案例
1.2 数据绑定
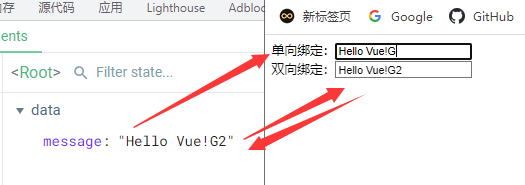
- v-bind:单向绑定,数据只能从data流向页面
- v-model:双向绑定,数据不仅能从data流向页面,还可以从页面流向data
- 单向绑定和双向绑定的区别:
- v-model一般应用再表单类元素上
- v-model:value可以简写为v-model,因为v-model默认收集的就是value值

1 | <!-- 花括号里为表达式 --> |
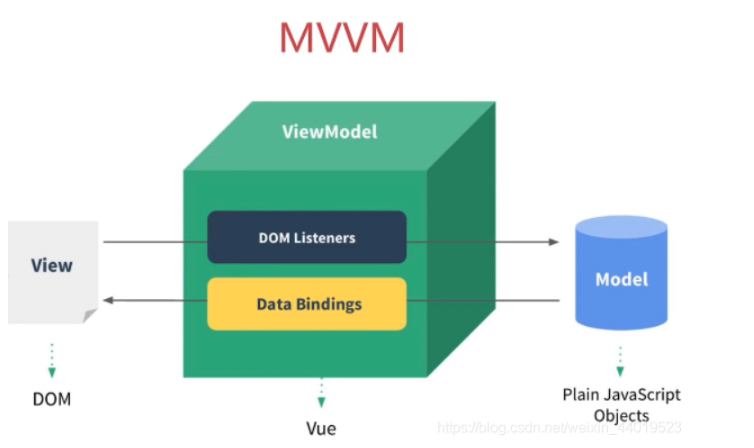
1.3 MVVM模型
- M:模型,对应data中的数据
- V:视图,页面模板
- VM:视图模型,Vue实例,以后一般使用”vm“作为变量名接收Vue实例

1.4 数据代理
1.4.1 object.defineProperty
- 动态为对象绑定属性
1 | let number = 18 |
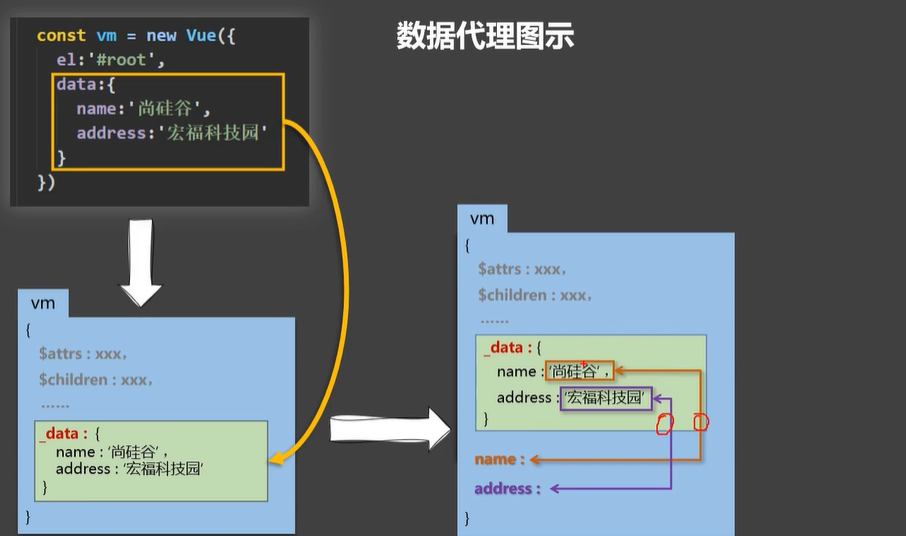
1.4.2 vue数据代理
- Vue实例中的data对象中的属性就是使用到了object.defineProperty的getter和setter的操作
- 在控制台打印vue实例对象时,就可以看到代理的data数据

1.5 事件处理
1.5.1 事件基本使用
- 使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
- 事件的回调需要配置在methods对象中,最终会显示在vm上
- methods中配置的函数,不需要箭头函数!否则this就不是vm了
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
- @click=”demo”和@click=”demo($event)”效果一样,但后者可以自定义传参
1.5.2 事件修饰符
Vue事件修饰符包括:
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡
- once:事件只触发一次,即下一次触发就没有效果了
- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
Vue的事件修饰符使用方式为:@click.prevent=""
示例如下:
1 | <div id="root"> |
1.5.3 键盘事件
Vue中常用的键盘别名
- 回车:enter
- 删除:delete(捕获“删除”和“退格”键)
- 空格:space
- 上:up
- 下:down
- 左:left
- 右:right
键盘事件的捕获方式如下:
@keyup.xxx:键盘按下后弹起@keydown.xxx:键盘按下
注意事项如下:
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要将双驼峰命名转为xxx-xxx(短横线命名)
- 系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发,如
@keyup.ctrl.y - 配合keydown使用,正常触发事件
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发,如
1.6 计算属性
计算属性是对vue属性进行计算操作后设定的属性,它有以下特点:
- 计算属性和data中的属性不是一个概念,使用vm._data无法访问到计算属性
- 计算属性是对data属性计算后得到的属性
- computed 的值有缓存,只有它依赖的属性值发生改变,下一次获取 computed 的值时才会从新计算 computed 的值;
- 不支持异步,当 Computed 中有异步操作时,无法监听数据的变化
- 如果一个属性是由其他属性计算而来的,这个属性依赖其他的属性,一般会使用computed
- 如果 computed 属性的属性值是函数,那么默认使用 get 方法,函数的返回值就是属性的属性值;在 computed 中,属性有一个 get 方法和一个 set 方法,当数据发生变化时,会调用 set 方法
- computed中的函数必须用return返回
- computed中不能对data中的属性进行赋值操作,如果对data中的属性进行赋值,data中的属性发生变化,从而触发computed中的函数,就会形成死循环。
原始的计算属性写法如下:
1 | <div id="root"> |
简化后的写法如下:
1 | <div id="root"> |
1.7 监视属性
监视属性具有以下特点
- 更多的是「观察」的作用,用于监听data中的数据变化,只在被监听的属性值发生变化时执行;
- watch不支持缓存,当一个属性发生变化时,它就会触发相应的操作;
- watch支持异步监听
- watch监听的函数接收两个参数,第一个参数是最新的值,第二个是变化之前的值
- watch监听数据必须是 data 中声明的或者父组件传递过来的 props 中的数据,当发生变化时,会触发其他操作
1.7.1 计算属性与监视属性的区别
computer是计算属性,且属性值具有缓存性。同时,computer还依赖于其他属性的计算值,当计算值发生变化时返回内容。当需要依赖于其他属性的计算值的变化来动态获取值的时候使用computer
watch只要监听到值发生变化就会执行回调,同时在回调过程中执行一些逻辑操作。当我们需要执行复杂的逻辑操作时,使用watch